Пост поможет определить цвет онлайн с помощью нескольких сайтов, один просто супер остальные имеют меньший функционал. Способ пригодится тем у кого нет возможности использовать компьютерную программу, например на планшете.
Отлично, наконец начали делать онлайн сервисы на русском sanstv.ru, и вот адрес , отличительная черта разбивает файл до пикселя. Чтобы начать пользоваться прошу смотреть скриншот.

После всех манипуляций увидите свою иллюстрацию и большое увеличение. Чтобы определить код (название) цвета надо навести на необходимый оттенок и посмотреть комбинацию.

Здесь много полезных вещей, например, как верстальщику соединение css. Создан альтруистом, за пользование денег не просит. Переходим к остальным сервисам.
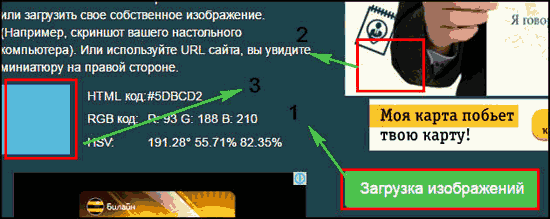
Данный сайт imagecolorpicker.com отличается простотой определения цвета онлайн, работает быстро. Но простота дает некоторые ограничения:

Сайт достоин внимания, пипетка выводится прицелом, не потеряйте.
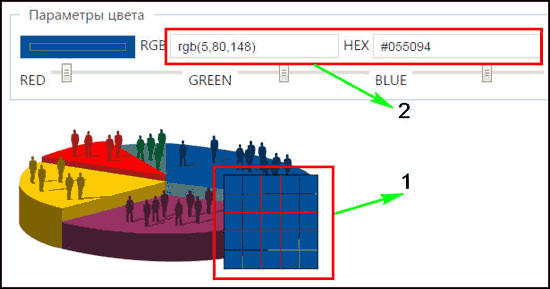
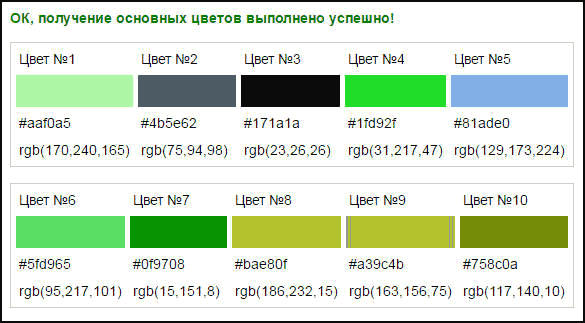
Данный сайт не может указать именно какой нужен код, он делает разбивку на основные составляющие, вот адрес . Понадобиться дизайнеру, который не может установить популярный коллаж в иллюстрации. Отчет выглядит так:

Сначала прописываем количество основных оттенков (а именно пикселя на картинке которых больше будут упорядочены по убыванию). Выставляем сжатие, загружаем изображение, и ждем обработки. Так же может понадобится например парикмахерам, чтобы узнать цвет волос не тыкая, просто загрузить изображение прически и сервис разобьет на оттенок и название.
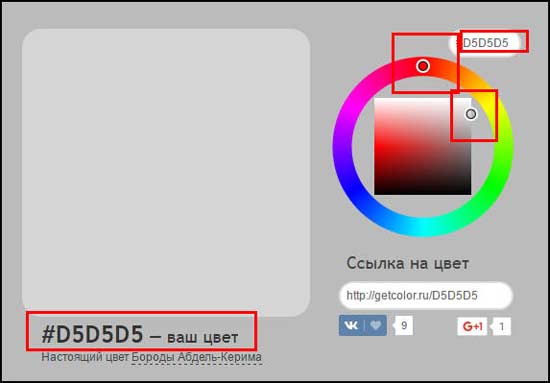
Поместил в статью getcolor.ru
потому что нет претендентов, огромный минус: нет поиска по картинке. Работает на основе простого оттеночного круга, и выбора нажатием. Перемещаете бегунок в нужно направлении и смотрите параметры rgb, а так же hex.
Хотя нет, нашел один плюс, умеет давать название окраске, посмотрите внизу, каждый раз выдает разные. Использование: например в каталогах и при html верстке.
Рассказал про самые лучшие ресурсы, помогающие определить цвет онлайн без установки программ. Успехов.
Очень часто во время работы с сайтами и картинками требуется определить цвет какой-либо точки Вашего экрана монитора .
Например, Вы хотите сделать цвет фона на сайте точно таким же, как цвет голубого неба на фотографии. Или шрифт заголовков сделать такой, как цвет морской волны. Или наоборот, цвет шрифта использовать как фон для создания баннера. Словом, вариантов много. Тщательный подбор цветов очень много значит как в вебдизайне, так и в работе вебмастера.
Определение цвета означает нахождение его кода. Затем код, в зависимости от Ваших целей, можно использовать как в различных графических редакторах, так и непосредственно в коде html.
Чаще всего при этом используется , в котором код можно представить в десятичной и шестнадцатиричной системе.
Очень удобно для определения цвета использовать пипетку . Но, кроме этой программы, есть и другие, с помощью которых можно это делать.
Думаю, немногие пользователи этой программы знают, что с помощью нее можно определить цвет не только любой точки на картинке, открытой в редакторе, но и любой точки на экране Вашего монитора.
Делается это очень просто. Открываете , создаете в ней изображение, и, не отпуская левую клавишу мыши, переводите курсор пипетки туда, где находится выбранная Вами точка. Это может быть любая точка за пределами окна программы. По мере движения курсора Вы будете видеть, как изменяется цвет рисования на палитре цветов. После выбора нужной точки отпускаете клавишу мыши. Кликаете по окошку цвета рисования на палитре цветов, и смотрите код Вашего цвета.
Такой способ определения цвета удобен тем, что не требует установки никаких дополнительных программ, кроме фотошопа, который у большинства пользователей и так уже установлен.
Делать скриншот страницы и открывать его в программе photoshop или через другой редактор изображений, судорожно хватаясь с помощью инструмента пипетки за нужный Вам цвет, тоже не вариант.
Лично у меня потребность узнать шестнадцатеричный код цвета на чужом сайте возникает очень часто. По этой причине пришлось искать более удобное решение этой задачи.
И как оказалось, за данным решением не пришлось далеко ходить. Для тех, кто «юзает» браузер firefox, подойдет плагин
ColorZilla , который с легкостью сможет определить нужный Вам цвет в шестнадцатеричном формате, либо в RGB в пределах окна Вашего браузера. Вот сайт разработчика , где Вы найдете нужную информацию, о том, как пользоваться данным плагином. Значок плагина появится в вашем браузере в нижнем левом углу. Выглядит он так:А что же делать, если Вам нужно определить цвет не на чьем-то сайте, а, например, на картинке, которая сохранена у Вас на рабочем столе. Здесь плагин ColorZilla будет бессилен, разве что взять и открыть картинку через браузер, что тоже не всегда удобно. А если Вы хотите определить цвет какого-либо понравившегося вам апликейшен а, установленного на вашей рабочей машине, что тогда? Опять делать скриншот и засовывать его в фотошоп? Нет!
В таком случаем нам поможет утилитка Pixie , которую Вы можете скачать на официальной странице утилиты . С помощью Pixie Вы легко узнаете код цвета в шестнадцатеричном формате, в RGB и даже в CMYK в любом месте на Вашем мониторе.
Теперь коснемся определения цветовой схемы любого из сайта. Опять же понятно, что вручную выдирать шестнадцатеричное значение используемых цветов на сайте из СSS или HTML-кода страницы, не очень приятное занятие. Также как и с помощью плагина ColorZilla бегать пипеткой по сайту и копировать цвета. К счастью для меня, я на серфил в Интернете online-сервис cssprism .
С помощью этого сервиса Вы увидите, какие цвета используются на сайте. По сути этот online-сервис выдерает из СSS все прописанные цвета в шестнадцатиричном коде, и визуализирует их у себя на странице с подписью, в которой указан код данного цвета, с возможностью просмотреть, в каких именно селекторах этот цвет применялся. Также в данном сервисе предусмотрена возможность сразу же отредактировать нужный цвет, поменять яркость или оттенок.
На этом все. Было бы интересно узнать, какими техниками, утилитами и сервисами для определения цвета на сайте, его цветовой схемы пользуетесь Вы?
Такой вопрос может возникнуть у веб-дизайнера или разработчика, когда нужно определить какой цвет используется на каком-либо объекте, например сайте или просто точки на экране.
Каждый цвет или оттенок который мы видим на экране, обозначается HTML кодом и RGB палитрой цветов, для сайтов цвета и стили обычно указывают в таблице CSS. RGB – это аббревиатура, состоящия из первых английских букв названия цветов, красного, зеленого и синего. Распределение этих трех цветов достаточно чтобы дать нам любой нужный цвет.
Теперь, переходим к ответу на главный вопрос, как узнать код цвета на экране ?
Чтобы узнать код цвета на любой точке экрана, неважно при этом открыт ли у вас сайты в браузере или просто пустой рабочий стол, можно идентифицировать цвет всего что угодно что отображается на мониторе.
Для этого нам понадобиться малюсенькая но полезная программа — Instant Eyedropper. Вот – . Установка и запуск займут меньше минуты. После запуска в правом нижнем углу появиться круглая иконка:
Мы кликаем на нее левой кнопкой мыши и всплывает окошко, кнопку мыши не отпускайте, переносите курсор в нужную область экрана и смотрите какой код отображается, пример:

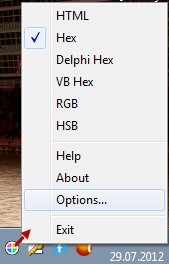
На примере код в виде #ffffff.Кроме этого, есть еще настройки вывода кода в разных форматах(HEX, HTML, RGB другие) Можно поставить галочку на нужный формат, кликните по тому же значку но теперь правой кнопкой мыши:

Данную программу можно использовать вместе в фотошопом, в дополнение. У вас остались еще вопросы или все ОК?
Дата публикации: 05.01.2013
Каждому вебмастеру рано или поздно придется столкнуться с понятием «код цвета». Любой объект сайта, будь это URL ссылка, обычный текст или фон имеет определенный цвет. В реальной жизни все цвета имеют стандартные названия: синий, красный, зеленый и т.д.; в вебе же каждый цвет задается html кодом или названием на английском языке.
Довольно-таки часто вебмастеру для каких-то нужд необходимо определить код цвета . Возникает вопрос: как это сделать? Определить код цвета возможно в специализированных графических программах, примером может служить Photoshop, но подобные программы установлены не у всех. Выход один – использовать специальные программы, созданные именно для того, чтобы определить нужный нам код цвета. Об одной из таких программ я расскажу далее.
ColorPix
– специальная программа для определения кода цвета. Данная утилита находится в сети в свободном доступе, весит она меньше одного мегабайта, так что скачка ее займет у вас всего лишь несколько секунд.
ColorPix не требует установки на вашем компьютере, работает сразу же при запуске, определяет цвета одновременно в нескольких популярных форматах: RGB, HEX, HSB и CMYK. С помощью ColorPix можно определить код цвета любого объекта, находящегося на вашем компьютере. Возьмите любую самую колоритную картинку, и наша утилита определит html код любого пикселя на этой картинке.
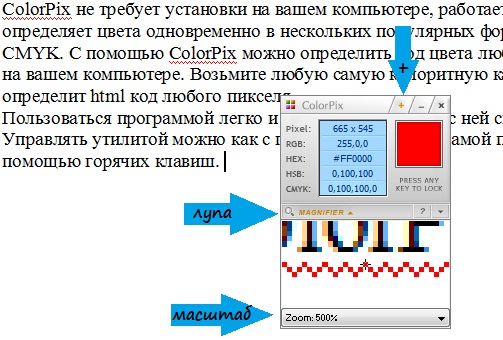
Пользоваться программой легко и просто, разобраться с ней сможет любой новичок. Управлять утилитой можно как с помощью кнопок на самой панели ColorPix, так и с помощью горячих клавиш.
При нажатии на панели на “+” ColorPix всегда будет находиться поверх всех открытых окон.
При нажатии на панели на значок “лупа” откроется окошко с увеличенным масштабом объекта. Масштаб можно увеличить до 2800%. Лупу включить/отключить можно нажатием клавиш ctrl+m.

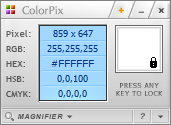
Для того чтобы определить код цвета нужного объекта, необходимо к нему просто подвести курсор. При этом полученный код цвета можно заблокировать (заморозить), для этого нужно нажать на любую клавишу. Важно: утилита при блокировке цвета должна находиться в активном режиме, а не просто находиться поверх окон. После блокировки, появится соответствующий значок в виде замочка.

Чтобы скопировать код цвета – просто кликните по нему мышкой, либо используйте комбинацию ctrl+с (копировать) и ctrl+v (вставить).